Appunti di sviluppo WordPress – Loop principale e Loop Secondari
Il Loop di WordPress Principale vs. i Loop Secondari (personalizzati).
Prima di chiarire alcuni punti sul Loop di WordPress bisogna fare una distinzione. La prima distinzione da fare, anche a livello di funzioni e di variabili disponibili, è quella tra il Loop principale, che viene popolato dalla stringa di URL della pagina richiamata, e i Loop secondari (o personalizzati) che si impostano indipendentemente dalla gerarchia dei template (quindi fuori dai paremetri della URL di pagina).
La URL che genera il Loop Principale
La prima cosa che dobbiamo tenere a mente quando scriviamo codice per visualizzare articoli è il semplice fatto che WordPress inizializza l’oggetto di tipo WP_Query() di una pagina/post richiesta/o tramite i parametri della URL richiamati nel browser Web.
L’oggetto WP_Query() creato automaticamente da Wp viene inizializzato parsificando l’URL richiamato. Ad es.:
htttp://www.miosito.it/category/terza/
WordPress parsifica l’URL htttp://www.miosito.it/category/terza/ traformandolo in una funzione di inizializzazione:
$wp_query = new WP_Query("category_name=terza");
La variabile $wp_query non la vediamo e non la troviamo direttamente esplicitata nel codice standard. Essa costituisce l’oggetto di riferimento per il Loop principale di WordPress.
Il tutto avviene in modo trasparente per l’utente. Ma anche un pò ambigua per lo sviluppatore. Per cui bisogna tenere a mente le diverse variabili di riferimento quando andiamo a modificare le Query rispettivamente per il Loop Principale ($wp_query) piuttostochè per i Loop Secondari ($my_query, o altri nomi personalizzati).
Il debug
Prima di incominciare a fare esperimenti è utile conoscere i valori delle variabili che andiamo a modificare. Un paio di righe di codice permettono di visualizzare il loro contenuto.
Con il seguente comando stampiamo a video la richiesta al DATABASE generata dalla Query.
echo $GLOBALS['wp_query']->request;
Il seguente codice stampa a video l’array contenente i parametri della query con i quali è stato inizializzato l’oggetto del tipo $WP_query()
var_dump($wp_query->query); // Query principale (da URL pagina)
oppure se il Loop è personalizzato nell’oggetto creato da noi $my_query
var_dump($my_query->query); // Query secondaria personalizzata
Le variabili “nascoste”
$wp_query
Come spiegato precedentemente la variabile $wp_query oggetto di tipo WP_query() è un oggetto a cui di solito ci si riferisce “implicitamente” nella scrittura del Loop principale:
$wp_query //Oggetto WP_Query() generato dalla URL di pagina
Se fosse esplicitata la creazione delloggetto $wp_query la sintassi sarebbe questa:
$wp_query = new WP_Query("PARAMETRI DEDOTTI DALLA URL DI PAGINA");
$query
La variabile $query è una proprietà dell’oggetto WP_Query(), che una volta creato registra al suo interno la query string, in forma di Array, con il quale è stato inizializzato.
$wp_query->query;
E’ utile per il debug e per modificare una Query recuperandone i valori correnti. Creando una nuova Query con la quale sovrascrivere la prima Query.
$args = (array_merge($my_query->query, array('orderby' => 'title','order' => 'ASC')));
$my_query = new WP_query($args);
In questo caso si sono riordinati per titolo in modo crescente (A-Z) i post presenti dentro $my_query.
In termini di processo funzionale si è recuperata la querystring $my_query -> query. Successivamente si è creato un nuovo Array fondendo insieme i parametri recuperati dall’oggetto $my_query con nuovi parametri che inseriamo a mano.
L’array risultante lo utilizziamo come parametro nella creazione di un nuovo oggetto WP_Query() con il quale andiamo a sovrascrivere il vecchio oggetto $my_query.
Le funzioni
new WP_query($args)
Questa è la funzione principe per i Loop Secondari (personalizzati).
In realtà è la funzione di inizializzazione di un nuovo Oggetto WP_query passando argomenti personalizzati nell’Array variabile $args (nome a scelta).
$args = "category_name=terza&posts_per_page=6" $my_query = new WP_query($args);
the_post()
La funzione fa parte del Loop e rende disponibili gli oggetti post (articolo) per ogni ciclo del Loop
the_post();
equivale a
$wp_query -> the_post();
Nel caso dei Loop personalizzati (secondari)
$my_query -> the_post();
Il Loop principale
Il Loop principale di WordPress.
<?php
while ( have_posts() ) : the_post();
//Qui accade la magia - il centro del Loop
//Combina i template_tags
endwhile; // End of the loop.
?>
Il Loop principale sopra si riferisce implicitamente all’oggetto $wp_query.
Il codice sopra equivale al sottostante
<?php
while ( $wp_query -> have_posts() ) :$wp_query -> the_post();
//Qui accade la magia - il centro del Loop
//Combina i template_tags
endwhile; // End of the loop.
?>
Loop secondari personalizzati
Un Loop secondario personalizzato si imposta e si inizializza da zero creando un oggetto della classe WP_Query().
$my_query = new WP_query("category_name=terza&posts_per_page=6");
Con questo codice abbiamo creato un oggetto nuovo $my_query, della classe WP_query(), che contiene SOLO i post (articoli) della categoria “terza” e in numero di 6 (6 articoli).
<?php
while ( $my_query -> have_posts() ) : $my_query -> the_post(); ?>
//Qui accade la magia - il centro del Loop
//Combina i template_tags
<a href="<?php the_permalink();?>">)<?php the_title();?></a>
<?php endwhile; // End of the loop ?>
Questo codice prende l’oggetto $my_query e, per ogni ciclo del Loop, rende disponibile la proprietà the_post() all’interno del loop. Il Loop cicla finchè non ci sono post disponibili while ( $my_query -> have_posts()).
Per ogni ciclo questo particolare Loop (personalizzato) stampa a video il titolo di ogni articolo
<?php the_title(); ?>
e lo rende linkabile
<?php the_permalink(); ?>.
La sintassi è quella tipica del markup HTML mischiata al codice PHP.
<a href="<?php the_permalink(); ?>">)<?php the_title(); ?></a>
Casi specifici
Qui elenchiamo diverse situazioni ricorrenti e relative soluzioni.
Modificare una Query secondaria con l’aggiunta/modifica di nuovi parametri
Capita a volte di dover modificare una Query già presente su un tema/template preesistente. La Query non è una Query principale $wp_query ma è una query personalizzata che ritroviamo e individuiamo nel codice.
//individuiamo la Query presente nel codice prima dell'esecuzione del Loop
$query_secondaria;
// Uniamo la querystring originaria con i parametri nuovi in un unico nuovo array $args tramite la funzione PHP array_merge() $args = (array_merge($query_secondaria->query, array('orderby' => 'title','order' => 'ASC'))); // creiamo un nuovo Oggetto WP_query inizializzato con i nuovi parametri e sovrasciviamo la Quesry originaria. $query_secondaria = new WP_query($args); // adesso il codice del Loop può essere eseguito tranquillamente nel codice successivo
Modificare la Query principale di WordPress
WordPress mette a disposizione delle funzioni “sicure” per modificare la Query principale prima della esecuzione del Loop.
Vi sono tre metodi per modificare la Query principale.
HOOK:: pre_get_posts
…
function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-1,-1347' );
}
}
add_action( 'pre_get_posts', 'exclude_category' );
…







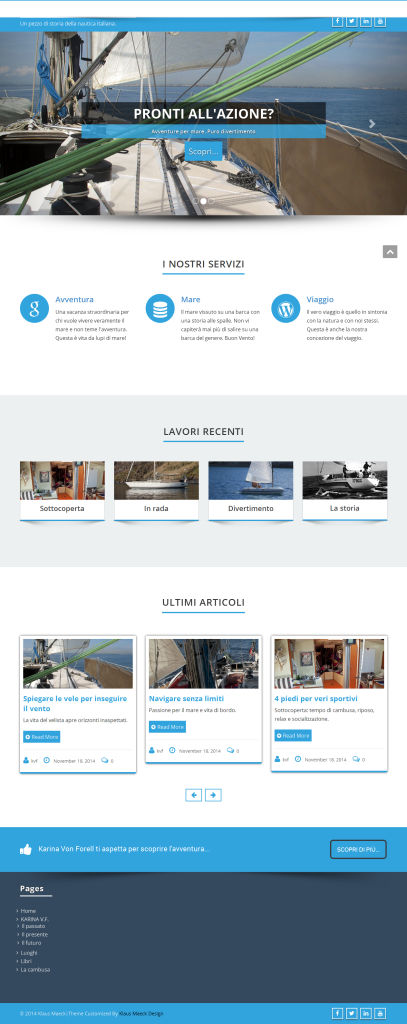
 Siti web responsivi – Sito web completo per il cliente Francesco Ghenzer, capitano della barca da regata Karina Von Forell.
Siti web responsivi – Sito web completo per il cliente Francesco Ghenzer, capitano della barca da regata Karina Von Forell.
 Non poteva mancare una sezione sullo spirito con il quale si naviga insieme a Karina Von Forell. Attitudine per l’avventura, il mare puro e autenticamente sportiva. Attenta allo spirito ecosostenibile non disdegna il bel vivere, il buon cibo, buon vino e passare serate in compagnia tra mare e cielo, sotto le stelle.
Non poteva mancare una sezione sullo spirito con il quale si naviga insieme a Karina Von Forell. Attitudine per l’avventura, il mare puro e autenticamente sportiva. Attenta allo spirito ecosostenibile non disdegna il bel vivere, il buon cibo, buon vino e passare serate in compagnia tra mare e cielo, sotto le stelle. Inoltre sapere chi è il capitano, le formule con cui ci si imbarca
Inoltre sapere chi è il capitano, le formule con cui ci si imbarca Infine un regalo per chi vuole salire per primo su Karina. Nel restauro e refitting di tutta l’attrezzatura velica sono state realizzate con il materiale di tessuto originale delle originali sacche da marinaio. Originali firmate “Karina Von Forell”. Sono tutte numerate e in quantità limitata. Esclusive fino ad esurimento per chi prenota una vacanza a bordo di almeno 7 giorni. Chiedere sempre se vi sono ancora disponibilità!
Infine un regalo per chi vuole salire per primo su Karina. Nel restauro e refitting di tutta l’attrezzatura velica sono state realizzate con il materiale di tessuto originale delle originali sacche da marinaio. Originali firmate “Karina Von Forell”. Sono tutte numerate e in quantità limitata. Esclusive fino ad esurimento per chi prenota una vacanza a bordo di almeno 7 giorni. Chiedere sempre se vi sono ancora disponibilità!
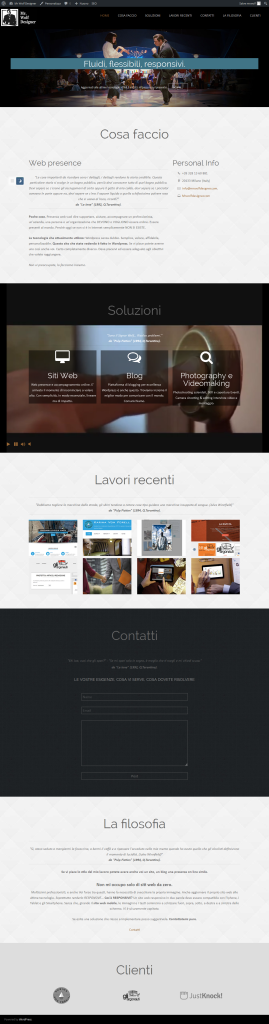
 Siti web responsivi per Iphone, tablet, smartphone.
Siti web responsivi per Iphone, tablet, smartphone.